WordPressでブログを始め、慣れてくると気になるのがブログのレイアウトではないでしょうか。
当ブログも使用しているWordPressテーマ「SWELL」を使用すれば、サイト型トップページにカスタマイズするのは、とっても簡単です。
 ともみ
ともみブログもPCも初心者の私でも、サイト型にカスタマイズできましたよ。
SWELLを使っている人、SWELL購入を検討している人は、ぜひ参考にしてください。
まだSWELLを購入してないよ、という人はこちらから。


サイト型とブログ型の違い
ブログのトップページは、大きく分けてサイト型とブログ型があります。
それぞれの特徴を一言でいうと…
サイト型:自作の固定ページがメインで表示される
ブログ型:新着記事一覧がメインで表示される
サイト型は新着記事や人気記事、カテゴリーなど見せたいものを好きなように表示させられます。
ブログ型は新着順に記事が表示され、最新の情報を読者にお届けすることができます。
サイト型とブログ型のメリットとデメリット
サイト型とブログ型、どちらが良いかはぶっちゃけ好みです。
と、言われても迷っちゃう人もいると思いますので、それぞれのメリット・デメリットを紹介します。
| メリット | デメリット | |
|---|---|---|
| サイト型 | ・読者が記事を探しやすい ・企業サイトのようにオシャレ ・自己満足 | ・自分でトップページを作成しなければならない ・記事が少ないとスカスカで見栄えが悪い ・センスが問われる ・デザインに沼ると歯止めが効かない |
| ブログ型 | ・最新記事を見てもらいやすい ・WordPressデフォルトだから手間いらず | ・カスタマイズ性が低い ・読ませたい記事が埋もれる |
ブログ型でもサイドバーをカスタマイズしたり、ピックアップバナーなどを使用したりすれば、ある程度デメリットをカバーできます。



私はブログ型の時にサイドバーやピックアップバナーを使用していましたが、「やっぱりサイト型にしたい!!」と思い変更しました。
SWELLなら簡単にブログをサイト型にできる
ブログをサイト型にするには、固定ページでトップページ用のレイアウトを作成する必要があります。
初心者には、とんでもなく難しそうに感じますよね?
そんなお悩みを解決してくれるのが、WordPress有料テーマの「SWELL」です!!
SWELLを使うと…
- 初心者でも簡単にブログをサイト型へ変更できる
- コードやCSSの知識が無くてもOK



私はブログ開始と同時にSWELLを購入しました。
ブログのカスタマイズだけでなく、記事の装飾などもサクサクと快適です。
買って良かった♪
SWELLでブログをサイト型に変更する方法
それでは、SWELLでトップページをサイト型にカスタマイズしていきましょう。
手順を以下にまとめました。
- トップページのレイアウトを考える
- メインビジュアル・ヘッダーロゴの作成
- 土台となる固定ページを作成
- フルワイドブロックを使う
- 作成したトップページを表示させる
ざっくり言えば、上記5つの工程だけでサイト型になっちゃいます。
詳しく説明しますね。
トップページのレイアウトを考える
まずはトップページに何を掲載するかを決めます。
メジャーなレイアウトだと
新着記事、人気記事、カテゴリー
などがありますかね。
その他にプロフィールやSWELLの宣伝などを載せているブログも見かけます。
何を掲載するかが決まったら、どの順に並べるかも考えましょう。



参考になるおしゃれなサイト型ブログは、ネットで検索するとたくさん出てきますよ。
私もめっちゃ見まくりました。
メインビジュアル・ヘッダーロゴの作成
ブログやサイトの顔になるメインビジュアルやヘッダーロゴを作成しましょう。
自分で写真を撮ったり、Canvaなどで自作したりするのもいいですね。



このブログは、メインビジュアルをフリー素材サイトから探し、ヘッダーロゴはCanvaで自作しました。
土台となる固定ページを作成
SWELLでブログをサイト型に変える場合、必要な固定ページは2種類あります。
メインとなるトップページ…好きなようにカスタムしていく土台
新着記事ページ…新着記事一覧のリンク先
固定ページとは、どのカテゴリーにも属さない、単体のページのこと。



固定ページはブログ立ち上げの際、プライバシーポリシーやお問合せ、サイトマップなどを作成する時にも使っていると思います。
では、2つの固定ページを作っていきましょう。
まずはメインの土台となるトップページから、つくり方を説明します。
「固定ページ」はWordPressのダッシュボードの中にあります。
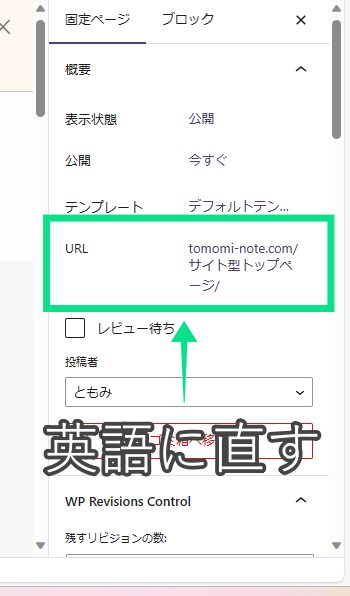
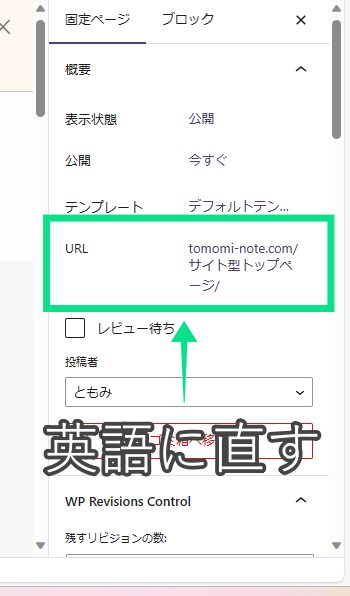
このタイトルはブログ内で表示されないため、自分が何のページか分かれば何でもOKです。



私は「サイト型トップページ」としました。


タイトルが日本語の場合、パーマリンクを英語で入力します。
「main」「top」「main-page」なんでもOKです。


土台のトップページが完成しました。
同じ手順で「新着記事」の固定ページも作りましょう。
パーマリンクは「newpost」「new」など分かりやすいものが良いです。
後々、このURLを使用しますので、コピーしておくか、メモしておきましょう。
フルワイドブロックを使う
先ほど作成した「サイト型トップページ」に、「フルワイド」を使用して、自分好みにカスタマイズしていきます。
「フルワイド」とは、名前の通り、パソコンやスマホの画面いっぱいにブログを表示させることです。
ブロック挿入ツールから「フルワイド」を選択すると、簡単にフルワイドブロックが挿入されます。
.png)
.png)
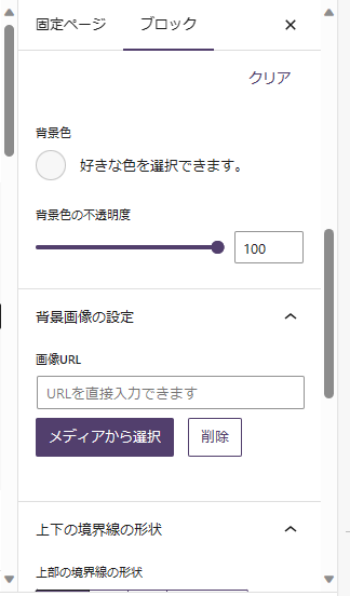
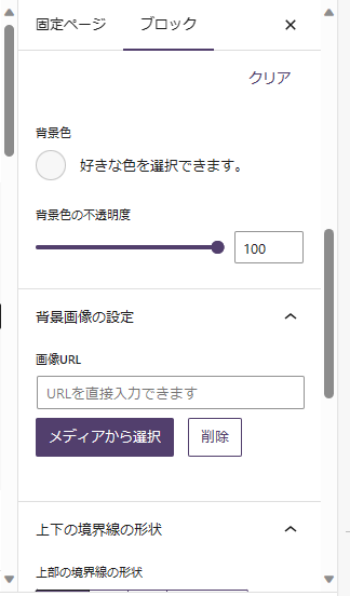
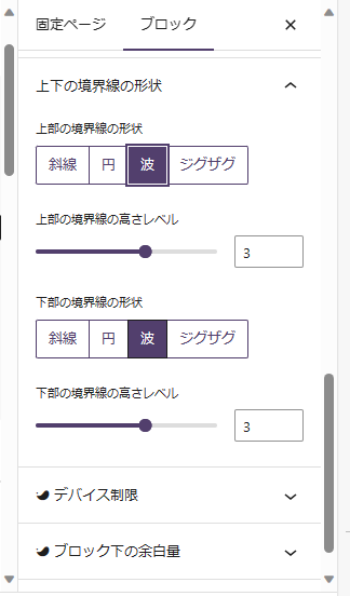
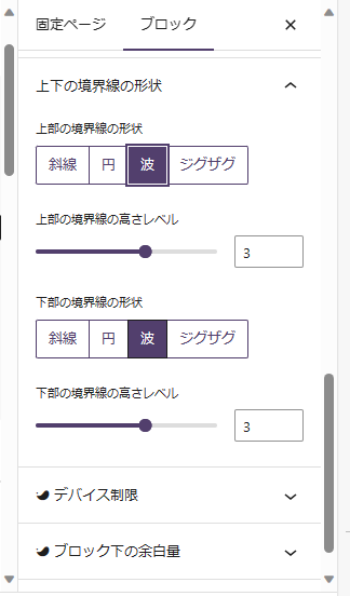
このままではただのブロックですので、境界線の形や色などを、自分好みにカスタマイズしていきましょう。




フルワイドの背景色や、ブロックとブロックの境界線などの形状を設定できます。
当ブログのトップページの境界線は、以下のような設定にしています。
コンテンツの横幅:サイト幅
上下のPADDING量(PC):60
上下のPADDING量(SP):40
上下の境界線の形状:波
上部の境界線の高さレベル:4
下部の境界線の高さレベル:0



この辺の設定は本当にお好みです。
色々設定してみてはプレビュー確認をして、しっくりくるまで試行錯誤してみてください。
ただし、背景色とテキスト色が似ていると見えづらいので、気をつけましょう。
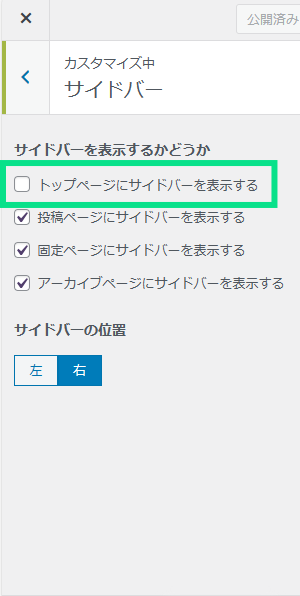
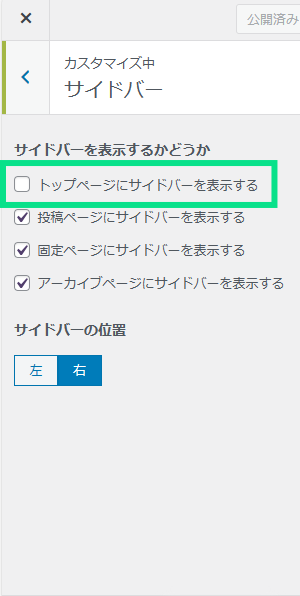
サイドバーの表示をOFFにすることを忘れずに。
OFFにしないと、折角のフルワイドがキレイに表示されません。
【外観】→【カスタマイズ】→【サイドバー】から変更可能です。


「フルワイド」ブロックを挿入すると、自動で「見出し」も出てきます。
そのまま「新着記事」「人気記事」など入力して使うこともできますし、Canvaなどでおしゃれに自作してもOKです。



私はCanvaで自作しましたよ。
ヘッダーロゴと同じフォントにしてみました。
無料版でも十分にオシャレな見出しを作ることができます。
「フルワイド」ブロックで「新着記事」や「人気記事」などの各エリアを作っていきます。
各エリアの詳しいつくり方は、この後説明しますね。
作成したトップページを表示させる
「サイト型トップページ」のカスタマイズが完成したら、ブログに反映させます。
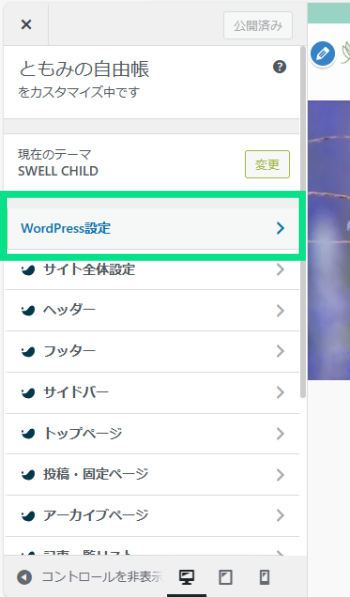
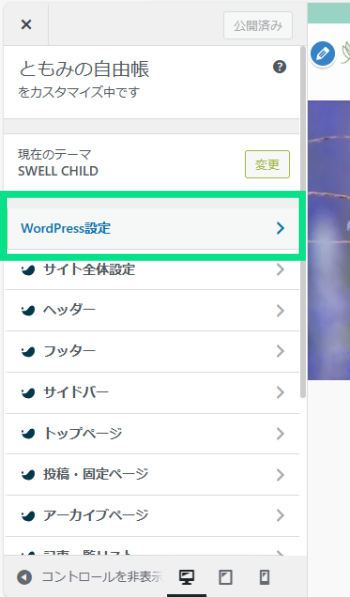
WordPressのダッシュボードから
【外観】→【カスタマイズ】→【WordPress設定】→【ホームページ設定】




を選択していきます。
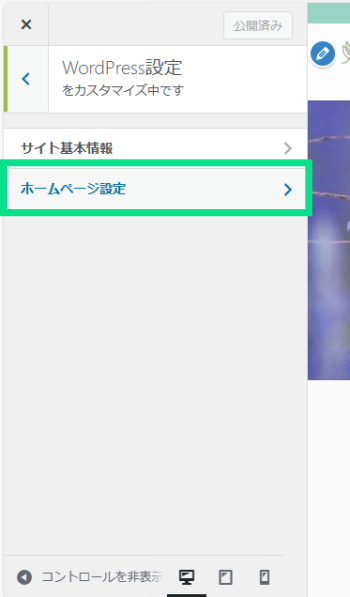
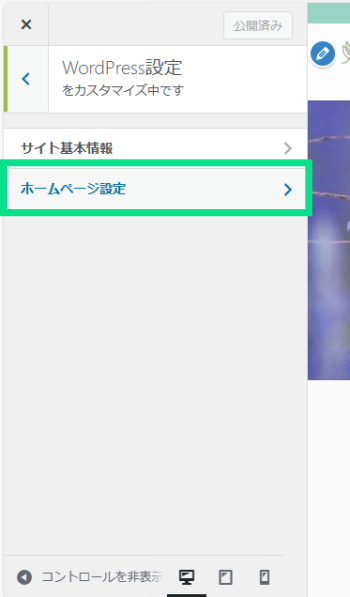
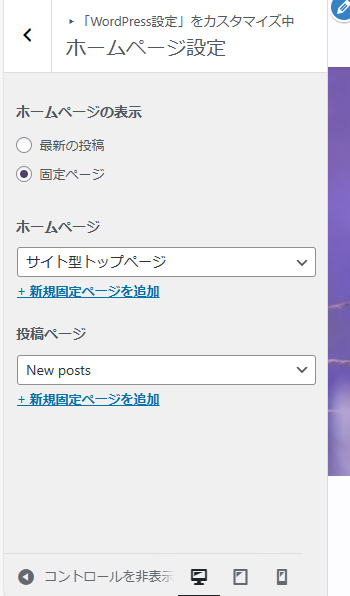
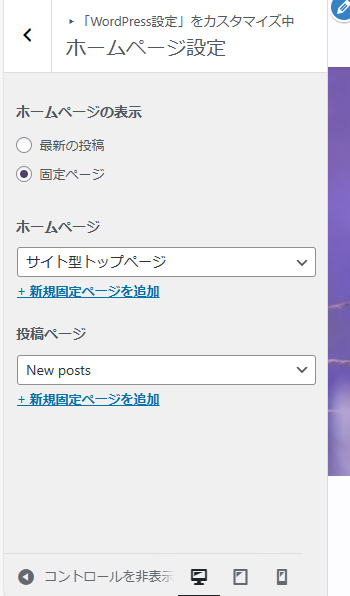
そして、ホームページ設定を以下のように選択してください。
【ホームページの表示】→【固定ページ】
【ホームページ】→【サイト型トップページ】(※1)
(※1)固定ページで作成した、土台ページのこと
【投稿ページ】→【Newpost】(※2)
(※2)固定ページで作成した、新着記事一覧をリンクさせるページのこと


この設定をすると、晴れて「サイト型」として表示されることになります。
フルワイドブロックのエリアごとの作り方
簡単に言ってしまえば、フルワイドで作成したブロックに、表示させたいもの設定していきます。
各エリアのつくり方を詳しく説明していきます。
新着記事エリアのつくり方
「投稿リスト」を使用して、新着記事だけを表示させる方法を紹介します。
.png)
.png)
表示する投稿数→お好みで
レイアウトを選択→お好みで
投稿の表示順序→新着順[降順]



このブログは、表示数は6、レイアウトはカード型に設定しています。
最初につくった、固定ページ「新着記事一覧」のURLを入力します。
表示テキスト部分は自由に変えられますので、「もっと見る」「Read more」などお好きな文言に変更可能です。
他にも「カテゴリー表示」や「表示設定」などの設定がありますが、お好みで色々試してみてください。



私のブログでは、以下のような設定になっています。
各種表示設定→「公開日を表示する」のみON
カテゴリーの表示位置→「サムネイル画像の上」
最大カラム数→(PC)3列(SP)1列
人気記事エリアの作り方
「投稿リスト」を使用して、人気記事だけを表示させる方法を紹介します。
手順は、先ほどの新着記事エリアのつくり方とほぼ同じです。
新着記事エリアのつくり方STEP2の「投稿の表示順序」を「人気順」にするだけでOKです。
表示記事数を指定すると、その数だけ人気記事が表示されます。



このブログでは表示記事数6にしているので、上位6記事が表示されています。
カテゴリーエリアの作り方
作り方はさまざまありますが、このブログのカテゴリーエリアを参照に、カスタマイズ方法を紹介します。
各カテゴリーごとに新着順に表示
左側に最新記事を大きく表示し、右側に2番目以降の記事を3記事表示
こんな感じです。


詳しく説明しますね。
.png)
.png)
デフォルトでは2カラムになっています。
投稿リストは以下のように設定します。
表示記事数→1
レイアウトを選択→カード型
投稿の表示順序→新着順
.png)
.png)
投稿リストは以下のように設定してください。
表示記事数→4
レイアウトを選択→リスト型
投稿の表示順序→新着順
.png)
.png)
別タブで自分のブログを表示させれば、パンくずリストなどからカテゴリーページのURLを確認できます。
MOREリンクの表示テキストはお好みで。
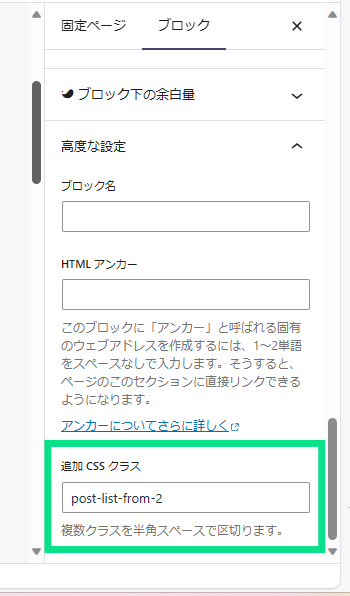
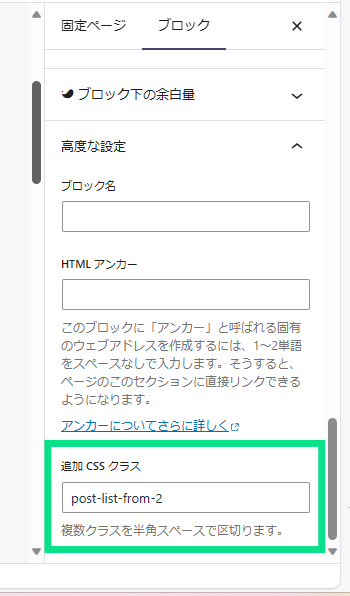
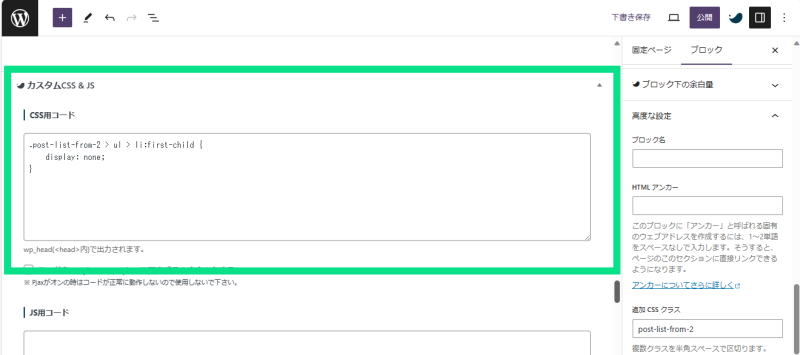
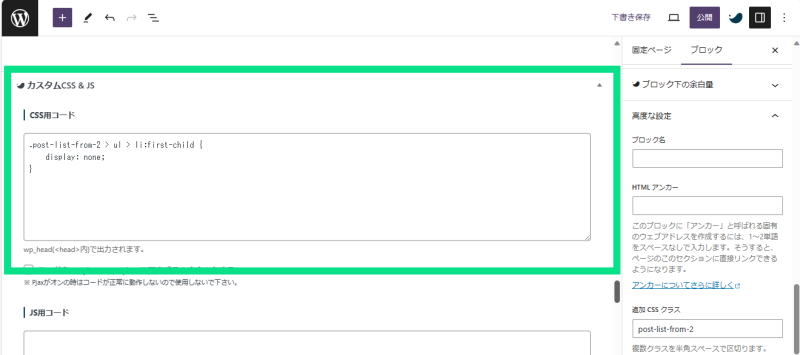
そのままコピペして貼り付けてください。





私もCSSはよく分からないので、何も考えずそのまま貼り付けました。
.post-list-from-2 > ul > li:first-child {
display: none;
}
「カスタムCSS&JS」は編集画面の下の方にありますよ。
貼り付けるとこんな感じになります。


編集画面では4記事表示されるが、プレビューで見ると、2位以降の3記事が表示されているはずです。
プロフィールエリアの作り方
トップページはサイドバー非表示にしているので、プロフィールエリアを作成しました。
このブログのようなプロフィールエリアなら、「リッチカラム」でつくれますよ。
.png)
.png)
プロフィール用の画像を挿入しましょう。



私はサイドバーのプロフィールで使用していた画像を貼り付けました。
ブログ型の時にサイドバーに表示させていたプロフィール文を、コピペして貼り付けました。


固定ページでプロフィールの詳細ページでつくっていたので、そのURLを貼り付けています。
まだプロフィールの詳細ページをつくっていない人は、固定ページで新規作成しましょう。
こんな感じのプロフィールエリアが完成します。


フルワイドブロックの見出しに画像を入れる方法
SWELLの「インライン画像」を利用すれば、簡単に見出し画像を入れられます。
見出しにテキストだけでもOKですが、よりオリジナリティを出すためには見出しを自作するのがおすすめですよ。
Canvaなどを使えば、初心者さんでも簡単に、見出し画像をつくることができます。
見出し画像の入れ方は、以下の手順です。
- フルワイドブロック上の「見出し」を選択
- ツールバーの「インライン画像」を選択
- 画像を挿入
- 画像サイズを設定
インライン画像のデフォルトサイズでは【幅150】になっています。
作成した画像のサイズにより、丁度いい幅が変わるため、色々試してみましょう。



スマホからの見え方もチェックしてくださいね。PCでは丁度良くても、スマホだと大きすぎる、なんてこともあります。
ちなみに、当ブログはこんな感じのデザイン見出しを使用しています。





CANVAで私が自作したものです。
まとめ
SWELLなら、初心者さんでも簡単にブログをサイト型へカスタマイズすることができます。
- SWELLの「フルワイド」ブロックを使えば簡単にサイト型にできる
- 固定ページでつくった土台に、自分が表示させたい記事エリアを積み重ねていく
- SWELLの「投稿リスト」を活用する
- SWELLの「リッチカラム」を使えば、表示のさせ方は無限大
- 見出し画像を自作すれば、オリジナリティがUP
私のようなブログ1年生の初心者でも、ブログをサイト型にすることができました。
ブログはブログ型でもサイト型でもどちらでもいいですし、ぶっちゃけ好みです。
が、個人的にはサイト型の方がオシャレな気がしています。
ブログは長~く続けていくなら、愛着が持てる方が続きやすいし、読者さんが記事を探しやすくなるメリットもありますよ。
「ブログ初心者なら、まずは記事を書け!!」と言われそうですし、正直時間はかかりましたが、サイト型にして良かったなと思っています。
最後までお読みいただき、ありがとうございました。


コメント